Inspired by TailwindUI's references. I've started looking into AlpineJS and found it really neat: It's minimalistic, comes without any preparation steps and, similar to TailwindCSS, just gets added to your HTML.
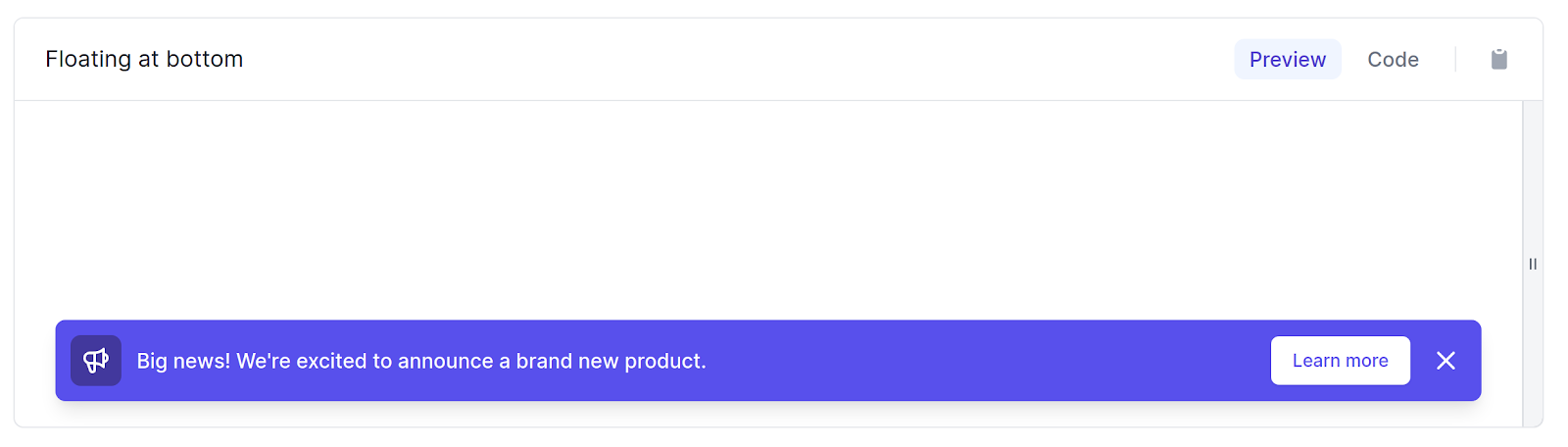
I've made the call to use it for the website of my project RankLetter - a weekly email service that helps you better understand your website and grow your search traffic. As part of the website, I'd like to highlight new features and promotions. TailwindUI comes with handy banners for this purpose:

To hide the banner on closing, I've opted for a simple cookie. After a little research I've picked cookies.js to organize the cookies. You can either:
- add a CDN to link the minified version or,
- Install it using yarn/npm (
yarn add --dev madmurphy/cookies.js), or - simply chuck the minified version in your app.js.
All lead to the same result. After the installation, you can use it as described in the docs. For my Alpine-based promo banner, it looks like this:
<div
class="bottom-0 inset-x-0 pb-2 sm:pb-5"
x-data="{ hide_banner: true }"
x-init="hide_banner = docCookies.hasItem('hide_banner') ? (docCookies.getItem('hide_banner') == 'true') : false;"
x-bind:class="{ 'hidden': hide_banner, 'fixed': !hide_banner }"
>
The key points are:
- x-data sets the variable and defines the default as hidden
- x-init loads the cookie (if available) or sets a default of false to display it
- x-bind changes the visibility depending on the data.
For the closing of the banner, we just set a cookie for a week:
<button
type="button"
@click="hide_banner = true; docCookies.setItem('hide_banner', true, (7*24*60*60));"
class="-mr-1 flex p-2 rounded-md hover:bg-indigo-500 focus:outline-none focus:bg-indigo-500 transition ease-in-out duration-150"
aria-label="Dismiss"
>
I've opted to omit the whole source code of the banner, as TailwindUI is a commercial product and you need to purchase a license for yourself. This supports the continued development of the open source library.
Making Sure the Banner Shows up Again After Changes #
Currently, the implementation of the banner has some limitations. Mostly these are:
- It would show up again after one week
- If changed, it shouldn't show up again within one week
That's rather sub-optimal. So we need to tweak it a bit more to enforce re-displaying. Here we customize the cookie name using a settings-value coming from Laravel:
<div
class="bottom-0 inset-x-0 pb-2 sm:pb-5"
x-data="{ hide_banner: true, cookie_name: 'c' }"
x-init="hide_banner = docCookies.hasItem(cookie_name) ? (docCookies.getItem(cookie_name) == 'true') : false;"
x-bind:class="{ 'hidden': hide_banner, 'fixed': !hide_banner }"
>
This cookie_name changes with changes of the banner text automatically. Using this, we can extend the cookie lifetime to 60 days:
<button
type="button"
@click="hide_banner = true; docCookies.setItem(cookie_name, true, (60*24*60*60));"
class="-mr-1 flex p-2 rounded-md hover:bg-indigo-500 focus:outline-none focus:bg-indigo-500 transition ease-in-out duration-150"
aria-label="Dismiss"
>
Now our solution is more practical and works across various situations and use-cases.
If you are interested in being a beta tester for RankLetter and learning how to improve your website rankings, sign up now. While I'm working on it, you can use it free of any commitment or fee.
🙏🙏🙏
Since you've made it this far, sharing this article on your favorite social media network would be highly appreciated 💖! For feedback, please ping me on Twitter.
Published